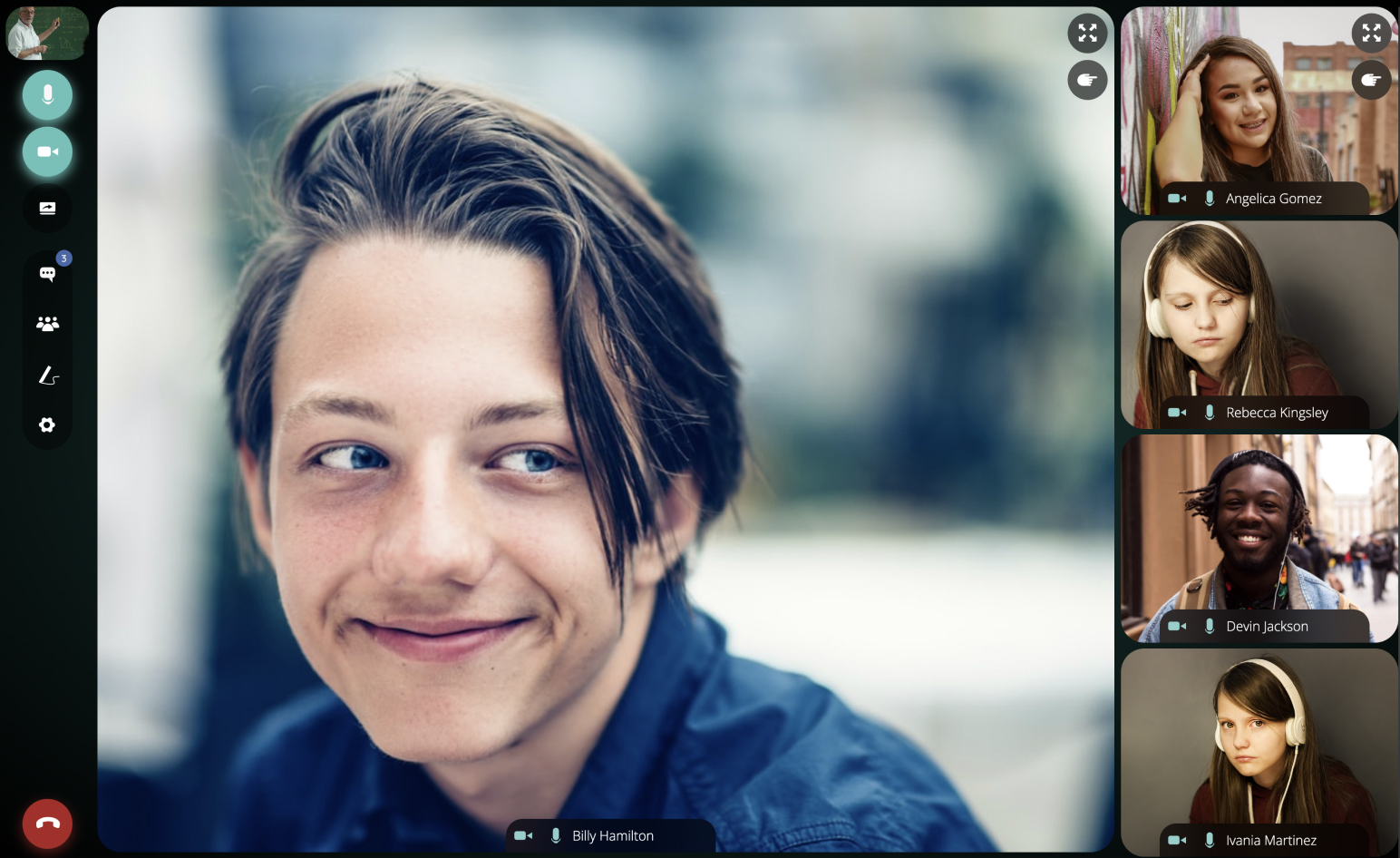
Innovative virtual classroom tool for teaching anything, to anyone, from anywhere
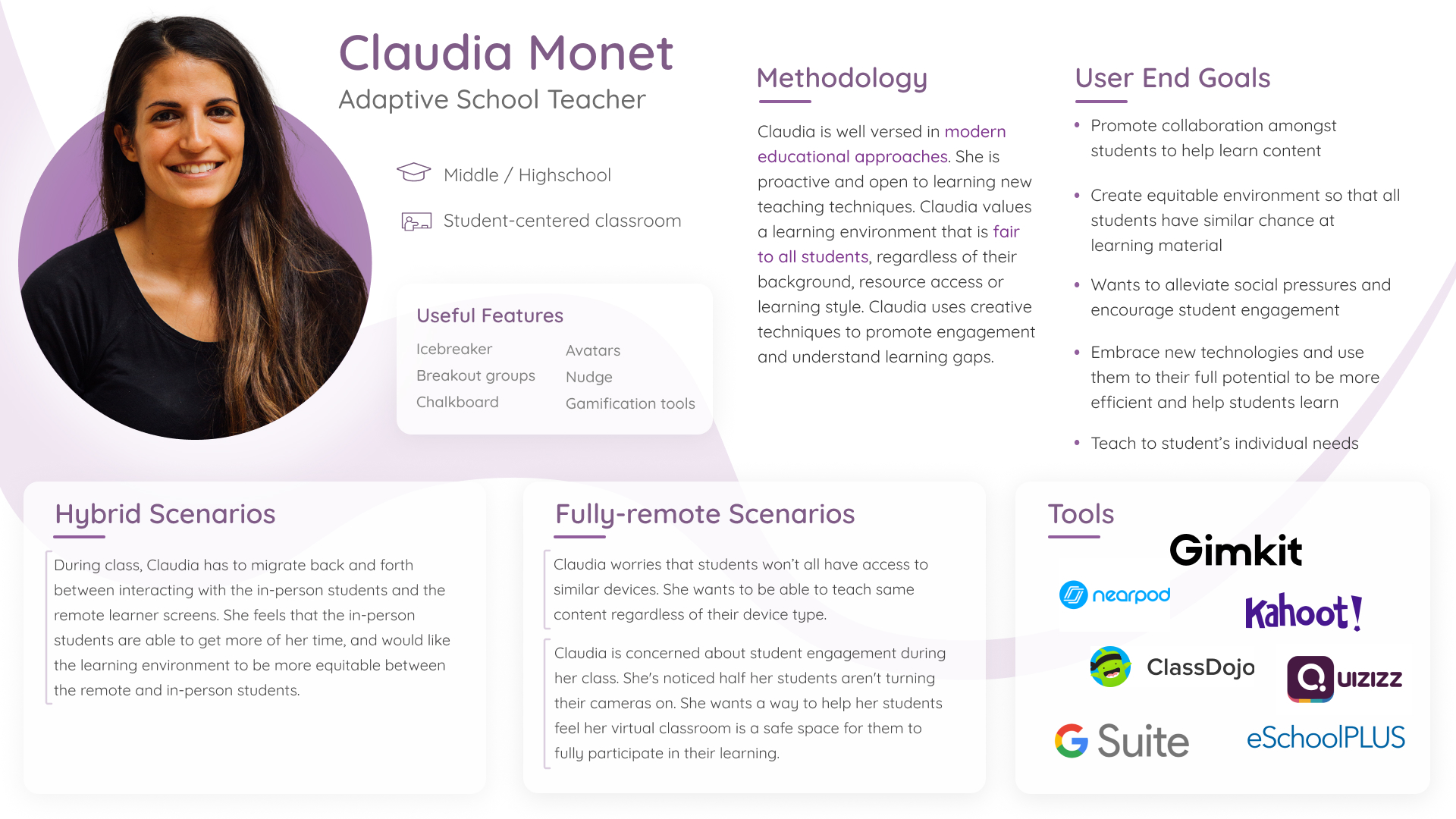
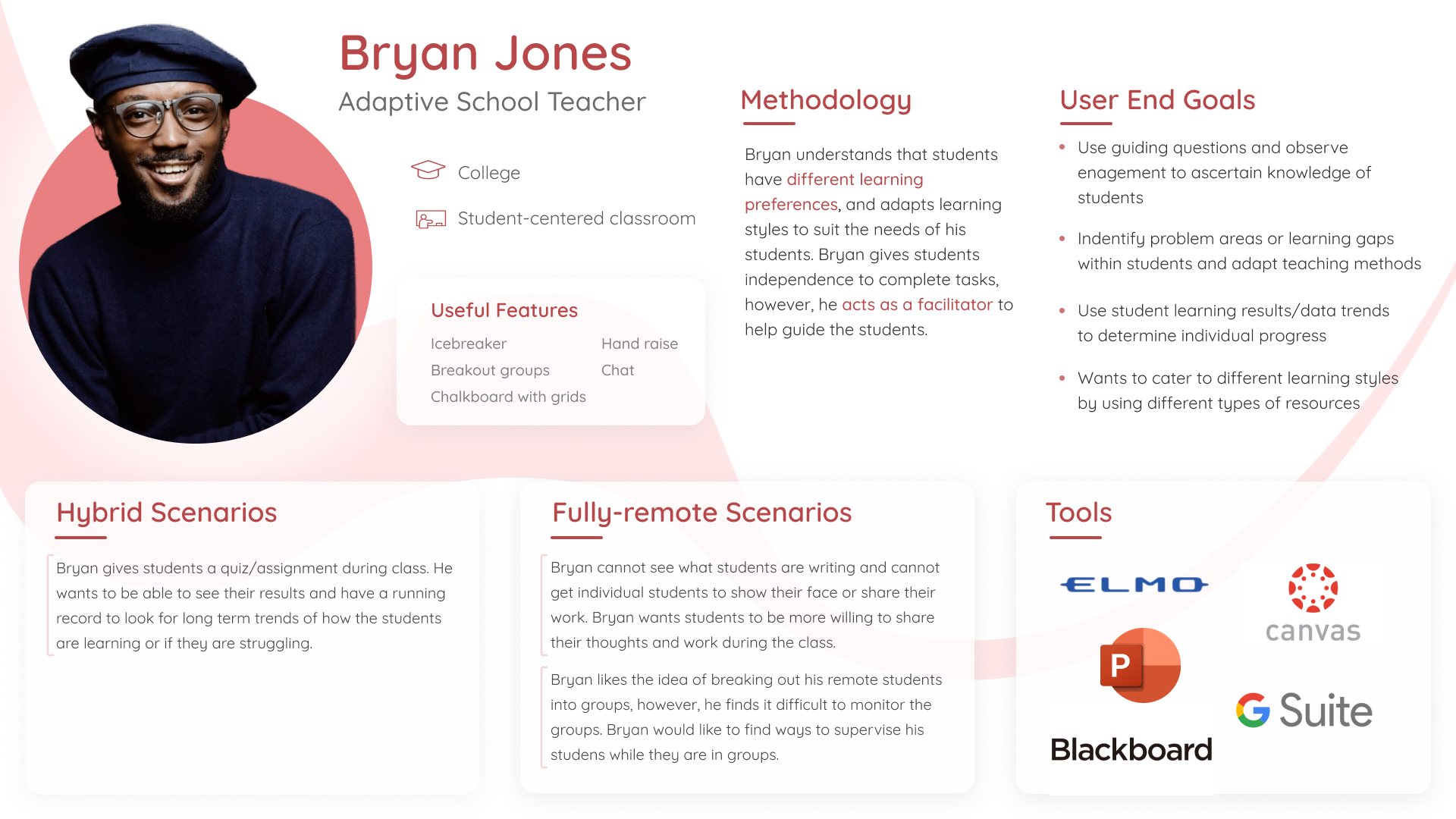
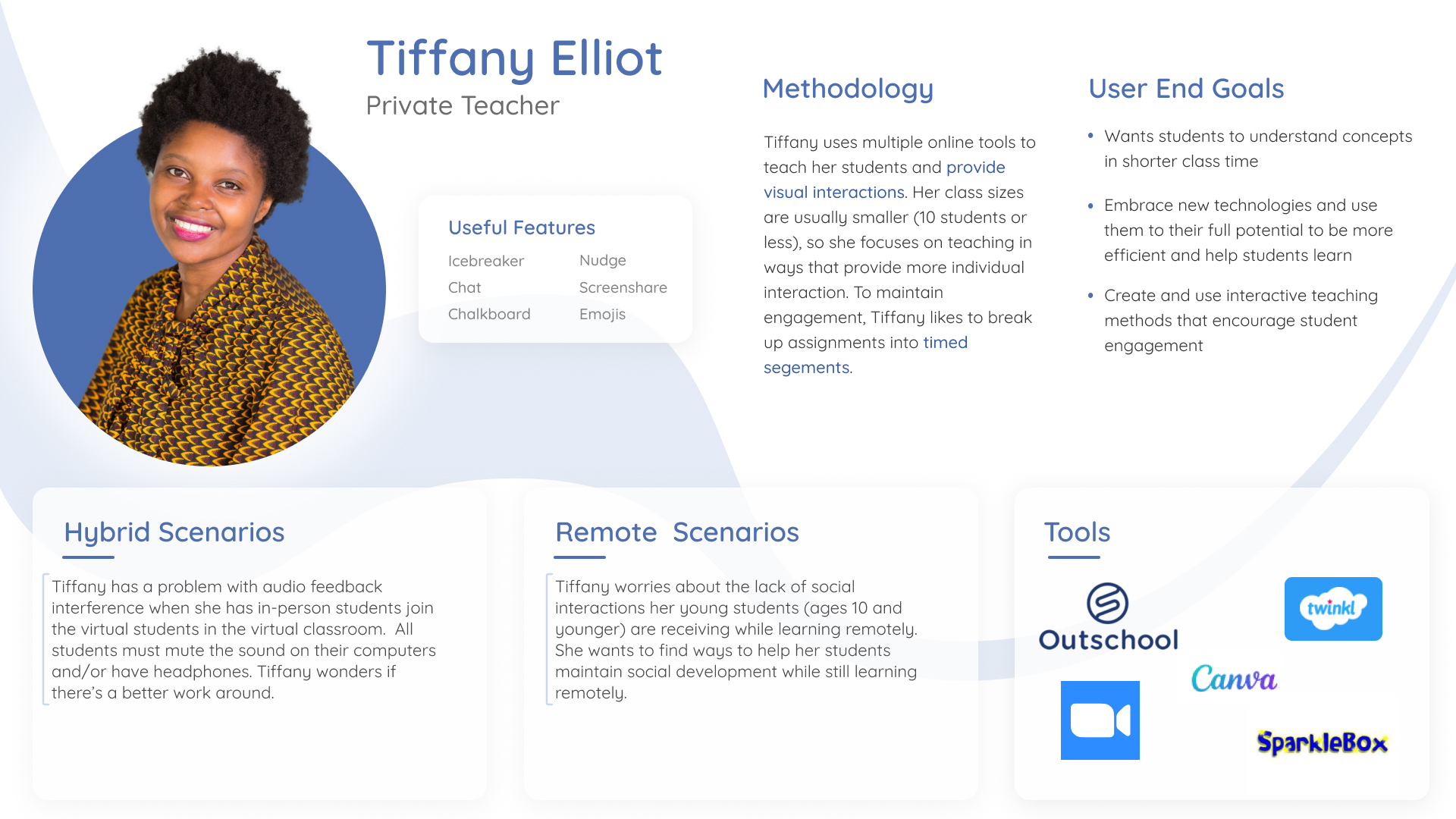
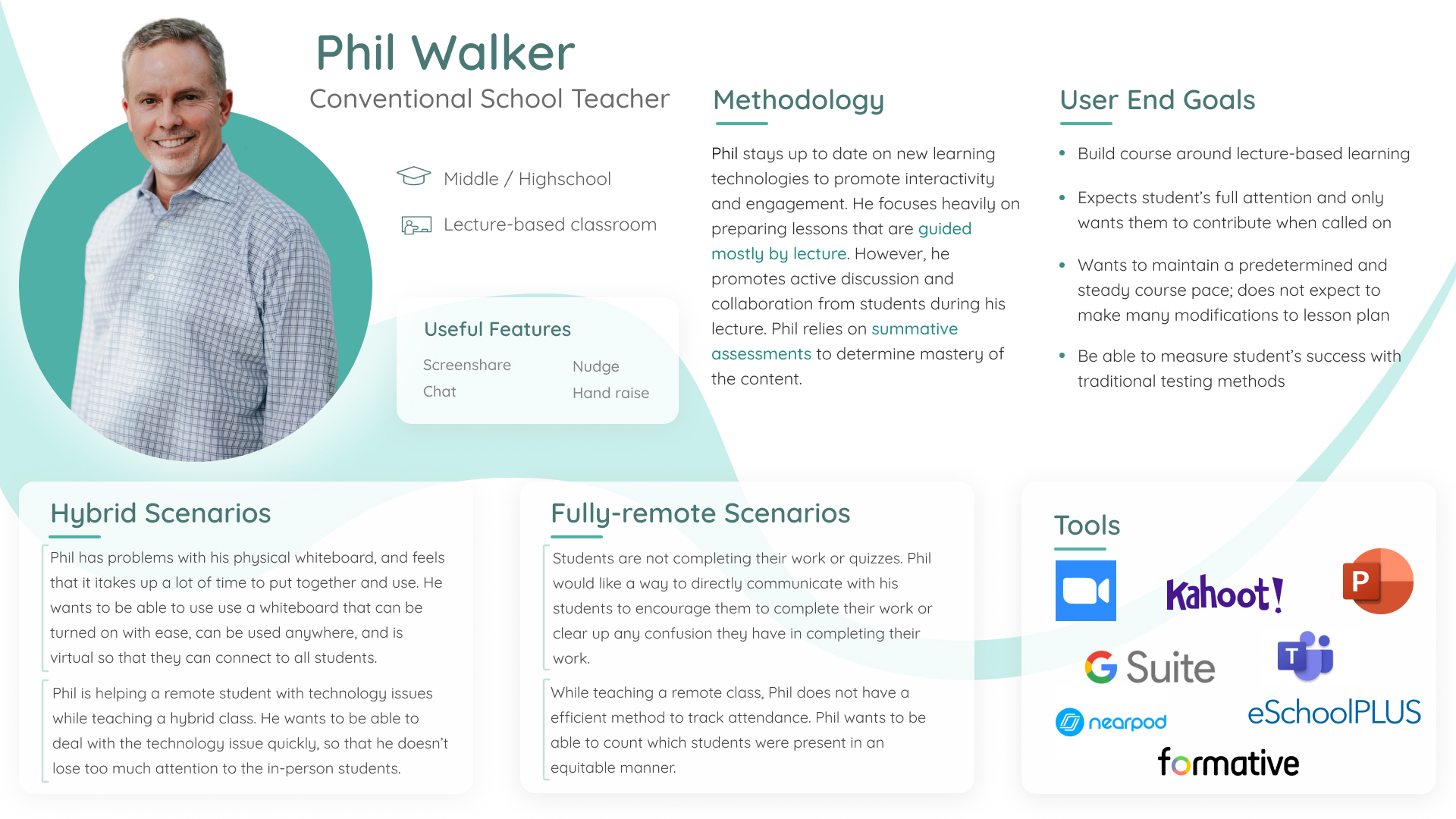
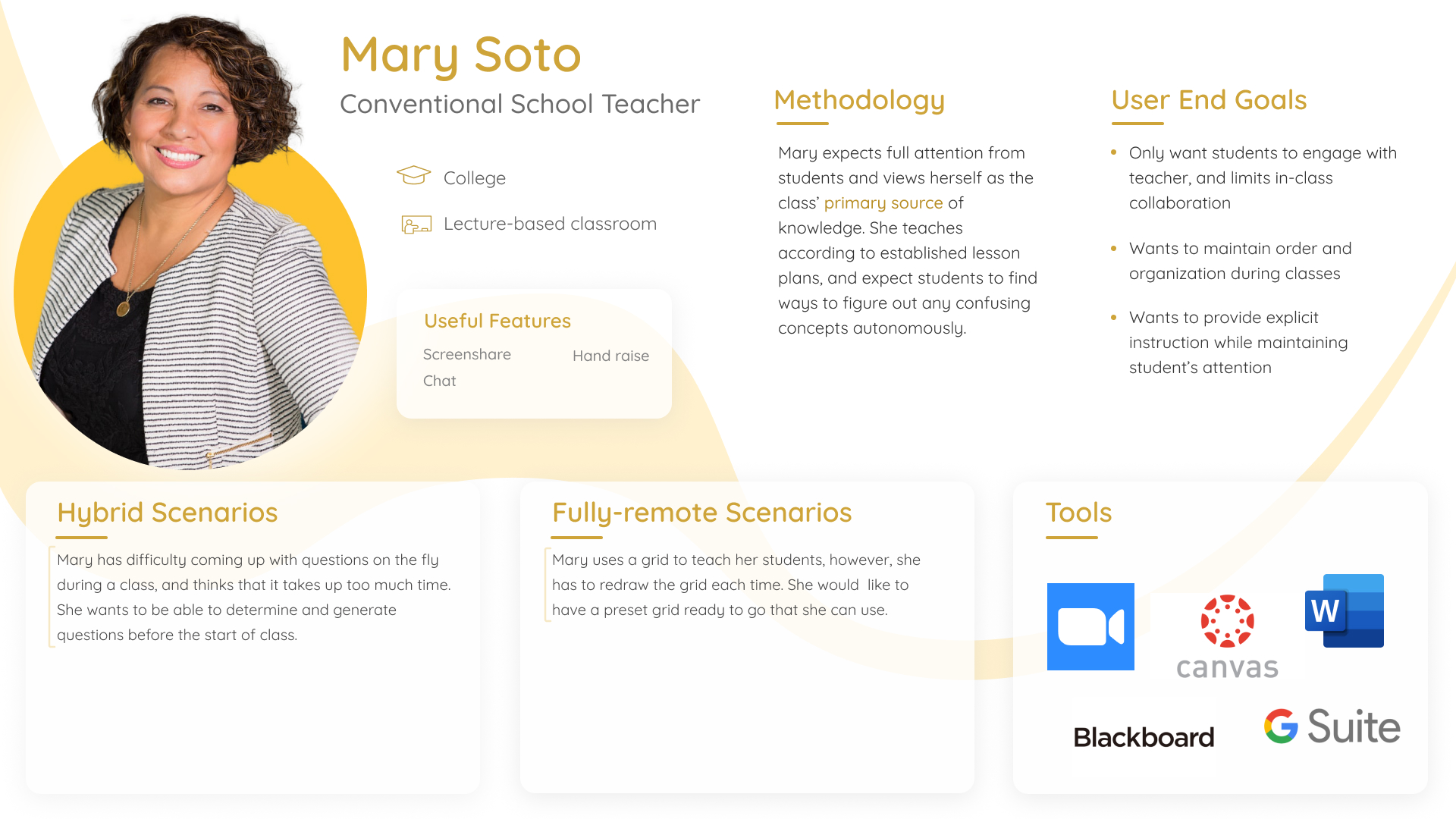
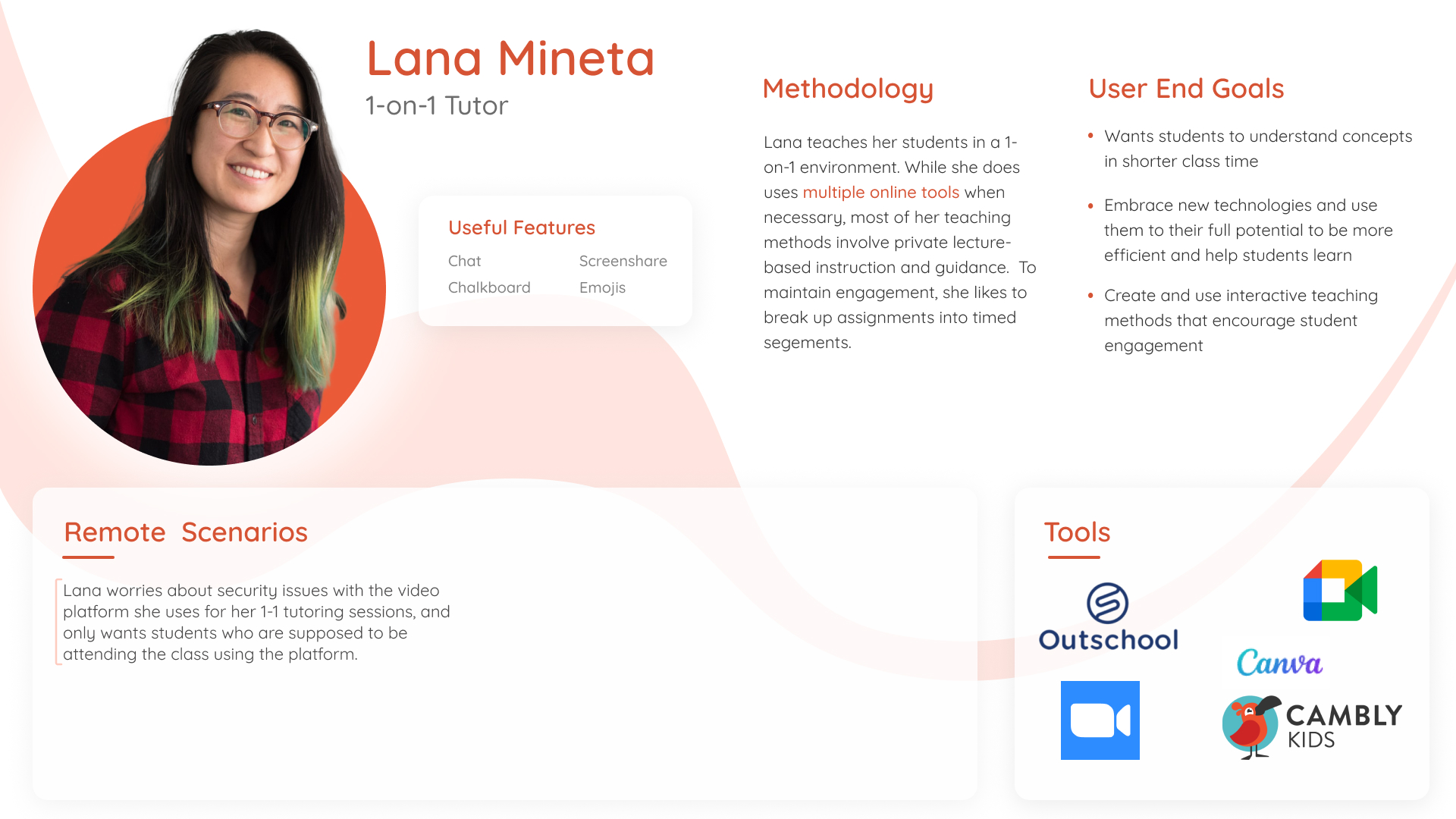
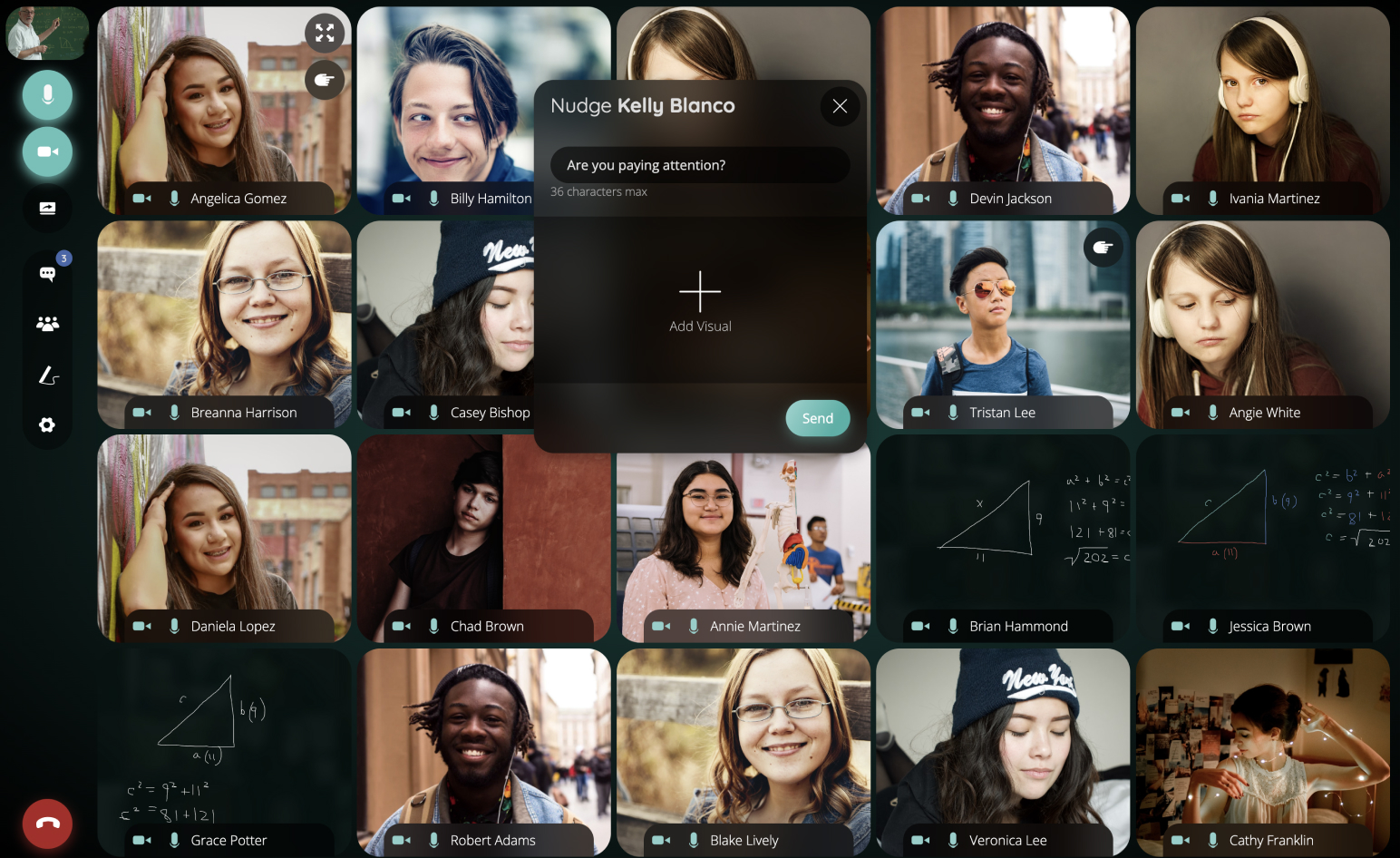
This case study details the UX research and design process for two key ChalkCast features important for engagement while teaching virtually. In previous research we had discovered that one of the biggest challenges when teaching remotely is engaging the students and encouraging interaction. For example, in most classes students refuse to turn their camera on and may not even be there at all. How can learning remotely be more fun and engaging?
MY ROLE
- UX Research
- UX Design
- UI Design
- Product Design
- Prototyping (Figma + HTML/CSS/JS)
- Innovation
COLLABORATORS
- Brennan Banta
- Christina James
ACCOMPLISHMENTS
- Led UX / UI design for this educational technology startup (virtual classroom tool).
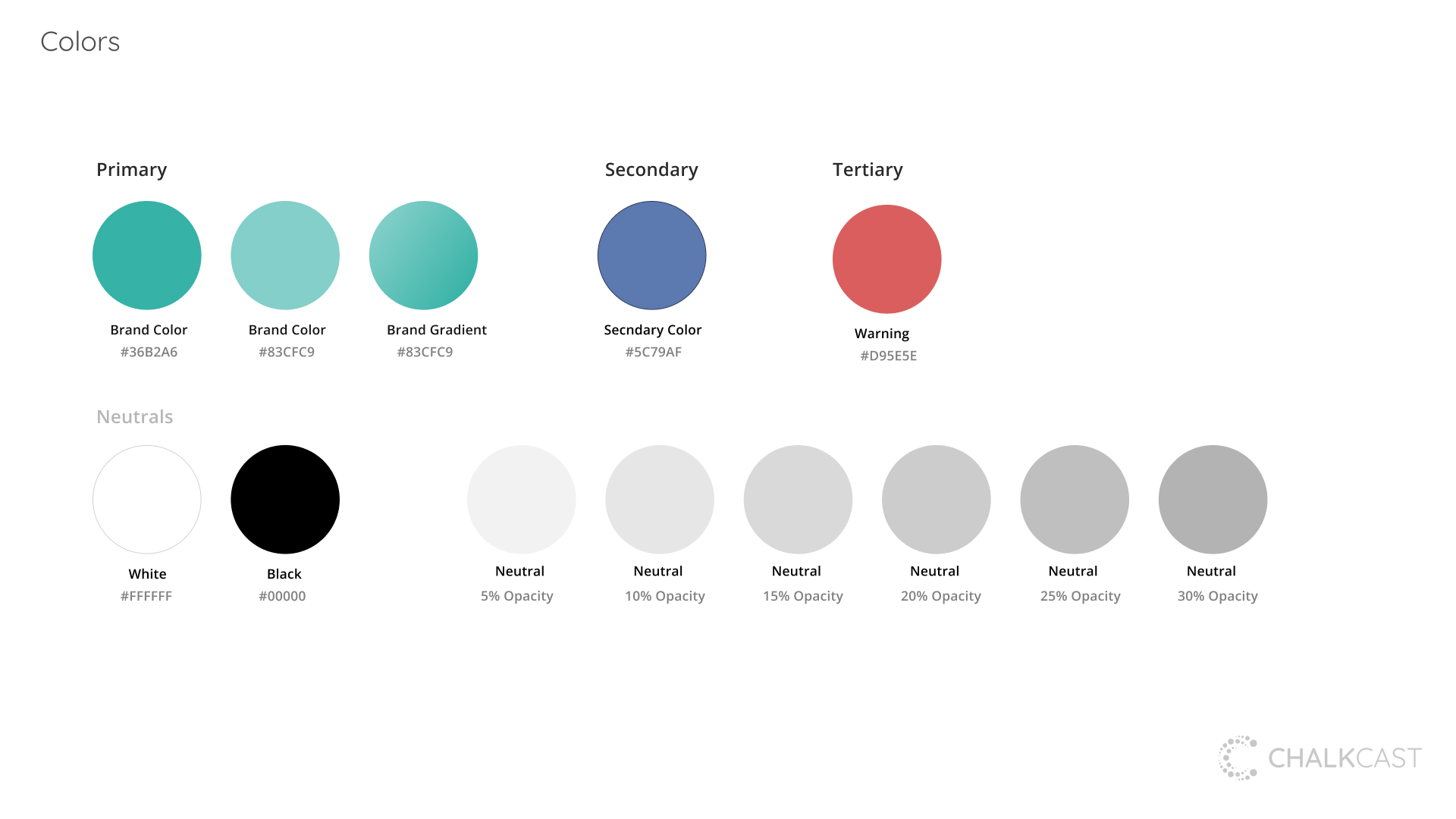
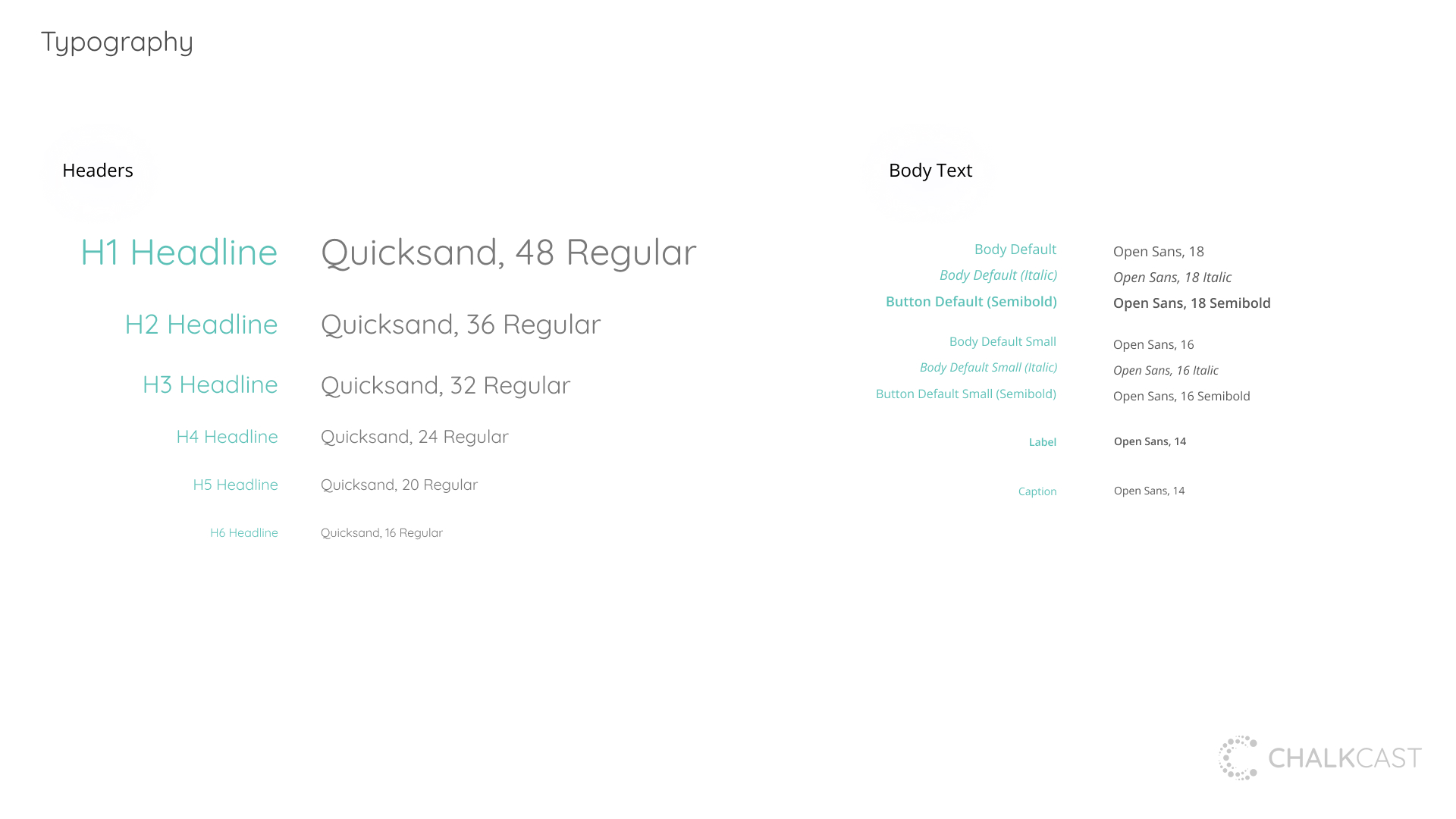
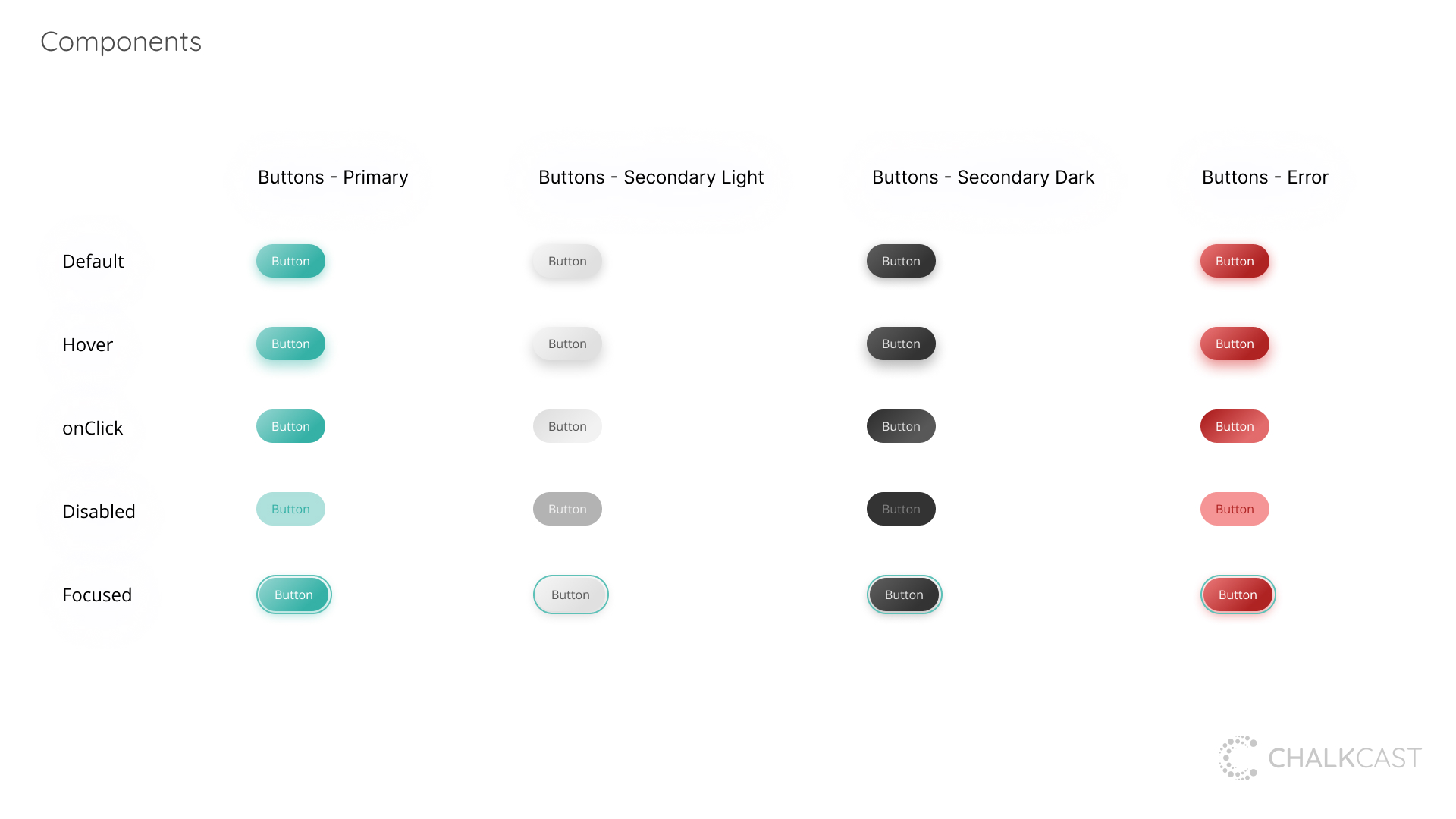
- Rebranded company and collaborated with mid-level UX designer to produce a more consistent and cohesive brand and design system.
- Designed and built company's front-facing brochure site (HTML/CSS/JS)
- Conducted semi-structured interviews and usability tests with more than 30 teachers and students which led to key insights and better prioritization of features.
- Designed and prototyped numerous features for remote learning including a quiz tool, chalkboard, multi-screen share, nudges, breakout groups, automated attendance, session history, etc.
- Design work led to a 300% increase in customer sign-ups and product trials.